Effective communication is paramount in the dynamic realm of presentations, and using concept maps in PowerPoint is a game-changer. Concept maps are powerful visual tools, seamlessly translating intricate ideas into clear, digestible formats. This not only aids in simplifying complex concepts but also enhances audience comprehension and engagement.
As we delve into the world of presentation prowess, understanding how to harness the potential of concept map PowerPoint becomes a key skill for anyone seeking to captivate audiences and convey information with finesse. Concept maps go beyond the traditional linear structure, offering a dynamic way to represent relationships and connections between ideas.
In this article
The Essence of Concept Maps
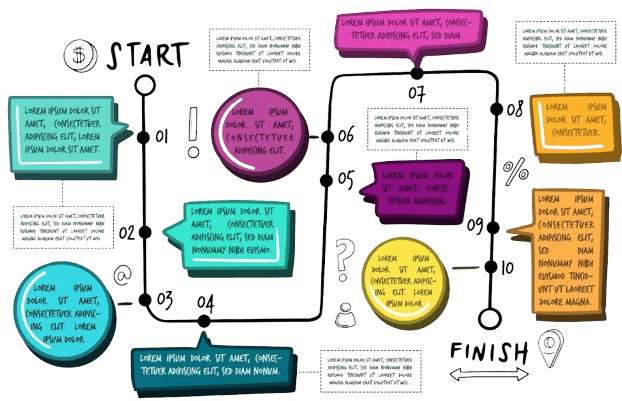
A concept map visually represents relationships between ideas, concepts, or information. Unlike linear structures, concept maps utilize nodes and connecting lines to illustrate the connections and hierarchies within a particular subject. At its core, a concept map serves as a powerful organizational tool, enabling individuals to articulate complex thoughts in a coherent and accessible manner.
Typically, a concept map begins with a central concept or topic placed at the center of the map. From this central node, branching lines extend outward, connecting to related concepts. These interconnected nodes create a web of information, offering a comprehensive view of the relationships between different elements.
The strength of concept maps lies in their ability to convey not only individual concepts but also the links and dependencies between them. Concept maps find utility across various fields. In educational settings, they are employed as effective learning tools, aiding students in grasping complex subjects by visually mapping out the relationships between key ideas.
Concept maps facilitate strategic planning, brainstorming, and knowledge sharing in professional environments. Ultimately, concept maps empower communicators to present information in a structured, meaningful way, fostering understanding and engagement among their audience.
A Guide to Creating Concept Maps on PowerPoint
Creating a concept map on PowerPoint involves a strategic blend of creativity and functionality. Follow these step-by-step guidelines to harness the full potential of this dynamic visual tool and elevate your presentations:
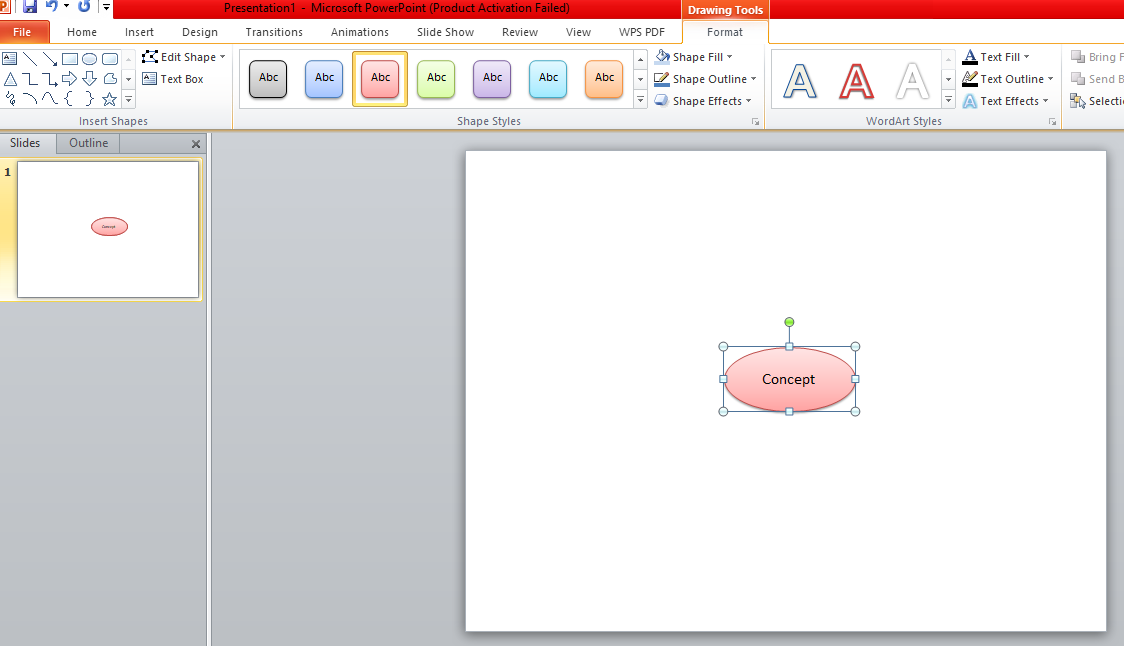
1. Initiate with a Central Idea

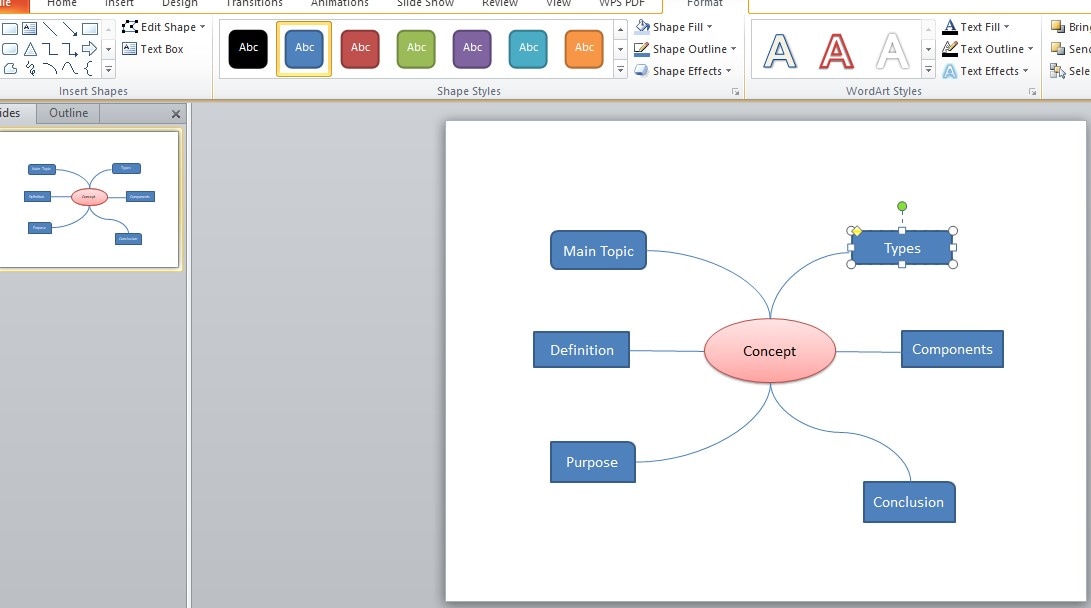
Start by identifying the core concept or main topic you want to convey. This becomes the central idea of your concept map. Place it prominently in the center of your PowerPoint slide.
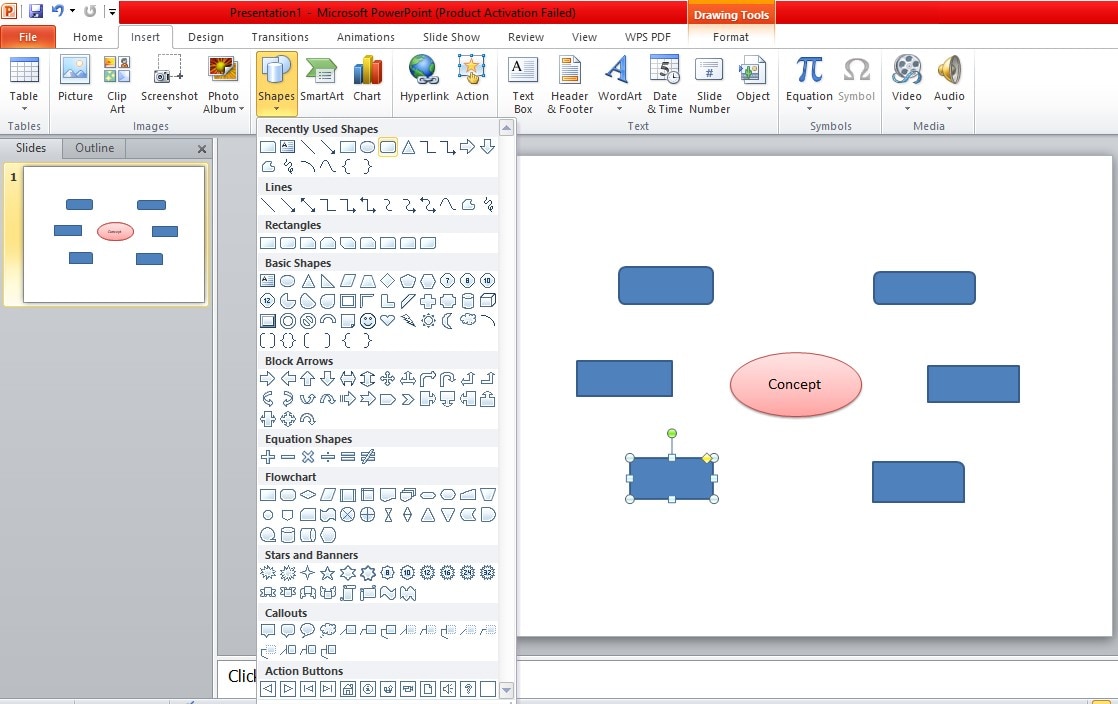
2. Add Nodes for Key Concepts

Identify key sub-concepts or related ideas and create nodes for each of them. These nodes should branch out from the central idea, forming the initial structure of your concept map.
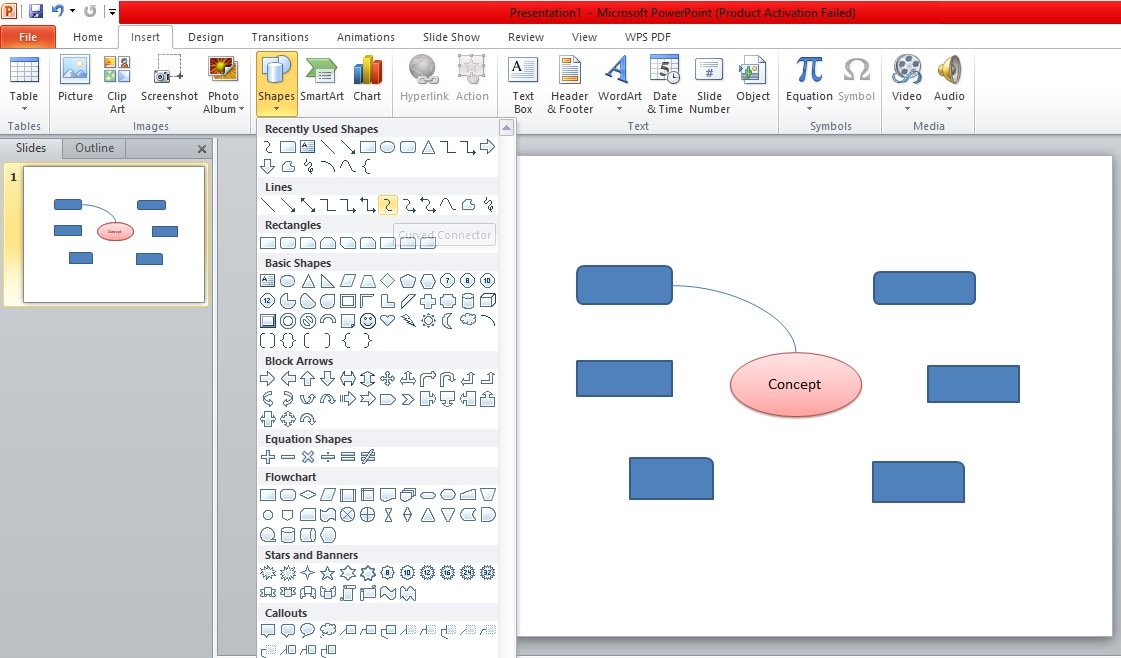
3. Connect with Lines

Use lines or arrows to connect the nodes, representing the relationships between the concepts. Straight lines denote direct relationships, while arrows indicate dependencies or directional connections.
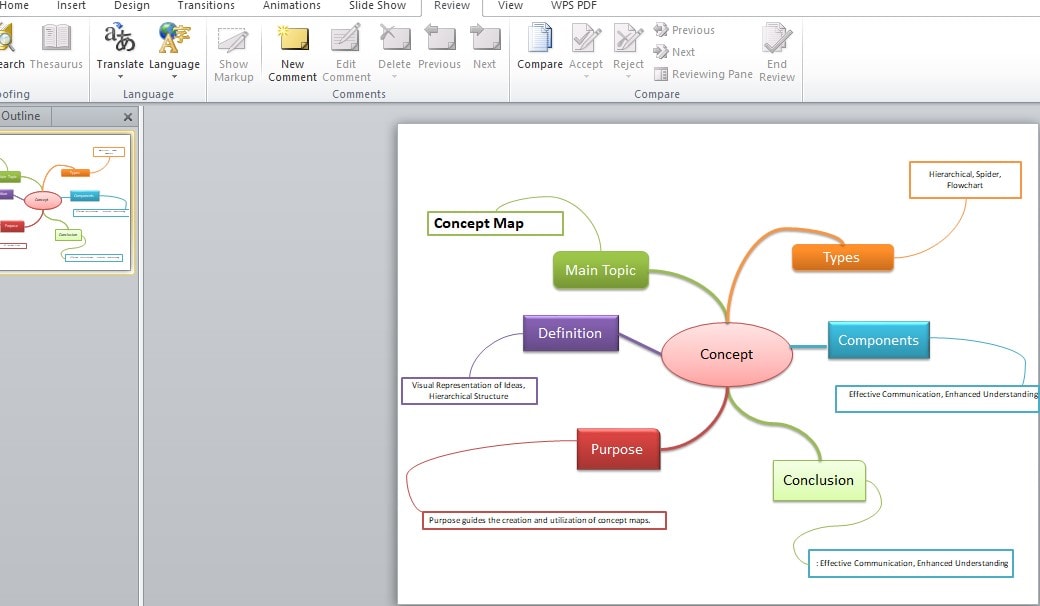
4. Include Text and Keywords

Label each node with concise text or keywords that encapsulate the essence of the concept. Keep the language clear and straightforward, ensuring your audience can quickly grasp the significance of each idea.
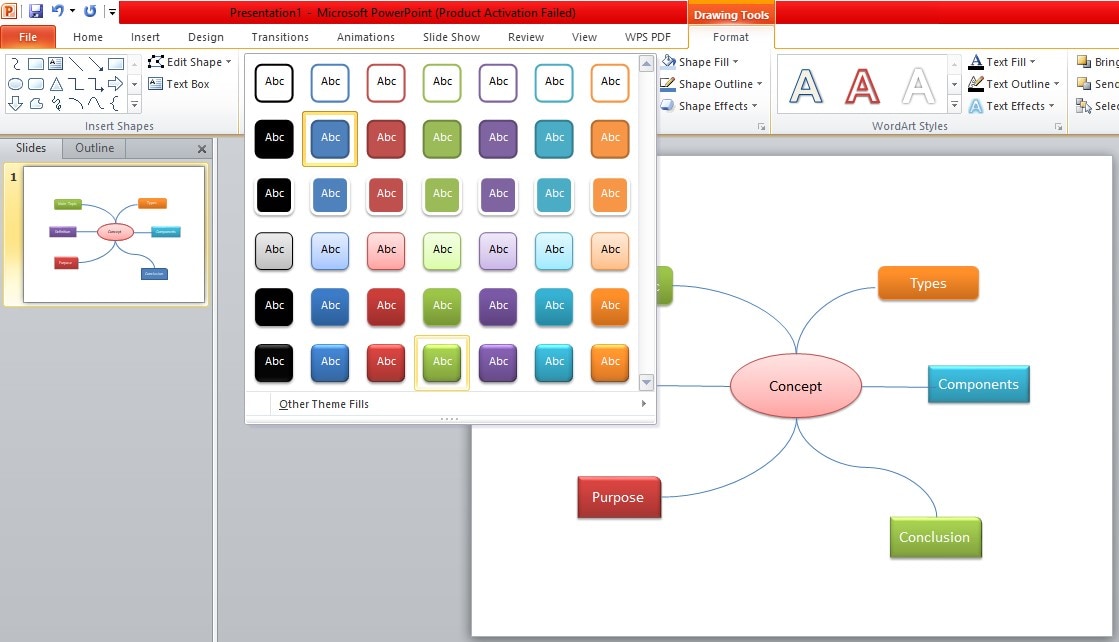
5. Utilize Shapes and Colors

Enhance visual appeal by incorporating shapes and colors. Use different shapes for various concepts and employ a color scheme to highlight relationships or categorize information. This not only adds aesthetic value but also aids in information retention.
6. Iterate and Refine

Creating a concept map is an iterative process. Review your map, gather feedback, and refine it as needed. Ensure that the visual representation aligns with the complexity of your content while maintaining clarity.
7. Save and Share

Once satisfied with your concept map, save your PowerPoint file. You can share it as a standalone visual aid during presentations or export it to other formats for broader distribution.
Following these steps, you can seamlessly translate complex ideas into visually compelling concept maps PowerPoint, transforming your presentations into dynamic and engaging experiences for your audience.
🎍Related topics
EdrawMind: Empowering Your Ideas with an Online Concept Map Maker
In the era of digital collaboration and dynamic visualization, EdrawMind stands out as a versatile online concept map maker that simplifies creating visually striking and informative concept maps. This user-friendly tool seamlessly integrates into various workflows, offering a range of features to enhance the efficiency and creativity of concept map creation.
Creating a Concept Map with EdrawMind:
Step 1:Access the Platform

Begin by navigating to the EdrawMind website, logging into your account, or signing up for a new one. EdrawMind is accessible through web browsers, making it convenient for users across different devices.
Step 2:Choose a Template or Start from Scratch

EdrawMind provides a variety of pre-designed concept map templates to expedite the process. Alternatively, you can start with a blank canvas and build your concept map from the ground up.
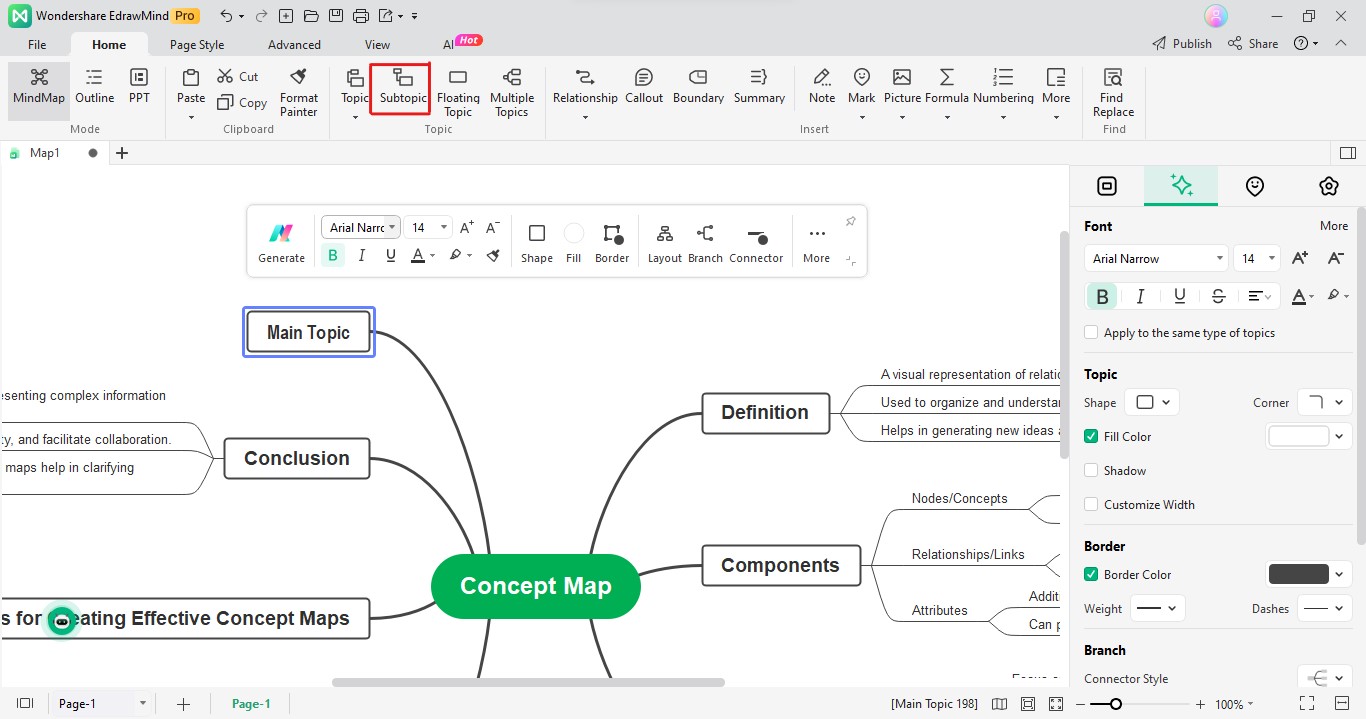
Step 3:Add Central and Sub-Concepts

Like the manual process, designate a central concept and add sub-concepts around it. EdrawMind's drag-and-drop functionality makes creating and connecting nodes easy, allowing for a fluid and intuitive mapping experience.
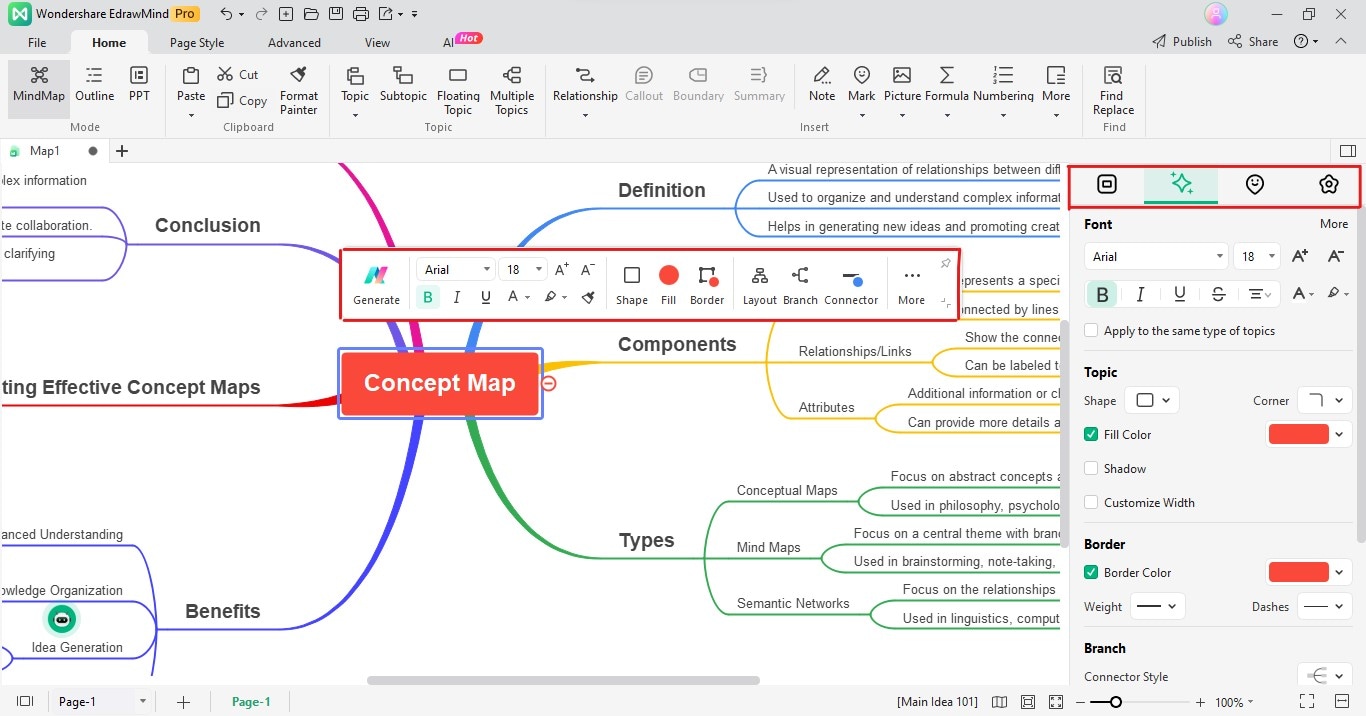
Step 4:Customize Nodes and Connectors

EdrawMind offers a plethora of customization options. Tailor the appearance of nodes, connectors, and text to suit your preferences. Experiment with colors, fonts, and styles to enhance the visual appeal of your concept map.
Step 5:Incorporate Multimedia Elements

Elevate your concept map by incorporating multimedia elements such as images, icons, or hyperlinks. This adds depth to your visual representation and enhances the overall communicative impact.
Step 6:Collaborate in Real Time

EdrawMind enables real-time collaboration, allowing multiple users to work on the same concept map simultaneously. This feature particularly benefits group projects, brainstorming sessions, or educational settings where collective input is crucial.
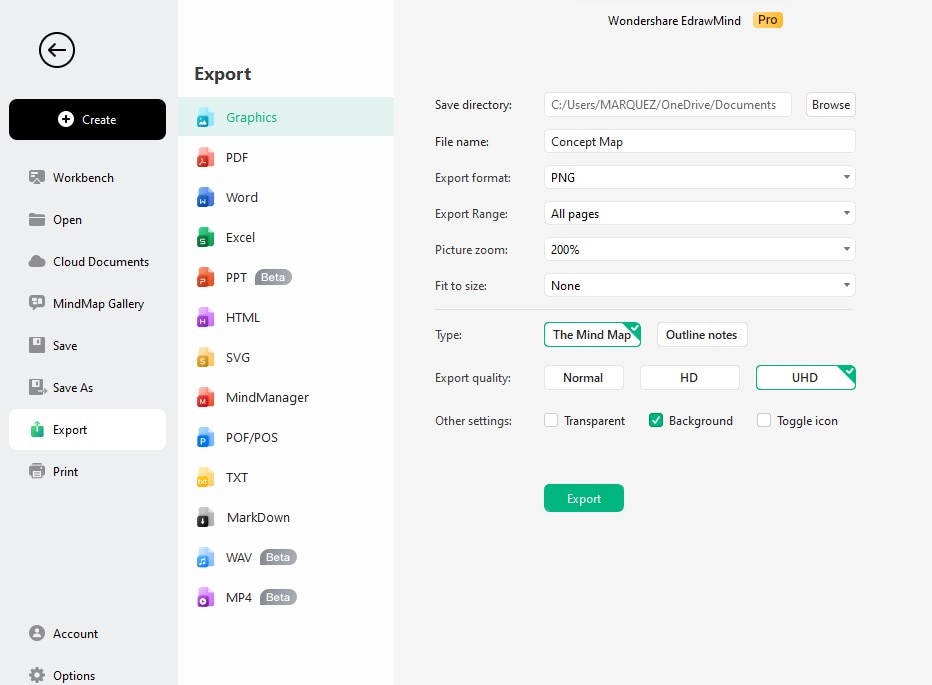
Step 7:Export and Share

Once your concept map is complete, EdrawMind allows you to export it in various formats, including image files or PDFs. Share your creation directly through the platform or download it for offline use and distribution.
EdrawMind's robust features and user-friendly interface make it a valuable tool for individuals and teams looking to streamline the creation of concept maps. Whether you are a student organizing ideas for a project or a professional illustrating complex concepts, EdrawMind empowers you to easily transform your thoughts into compelling visual narratives.
Conclusion
Mastering the art of concept mapping is not just about organizing information—it's about transforming the way you communicate ideas. Concept maps are dynamic visual aids that enhance understanding and engagement. The ability to convey complex concepts with clarity is a skill that transcends various fields, from education to business strategy.
EdrawMind emerges as a standout companion in this journey, offering a user-friendly platform that seamlessly integrates into diverse workflows. Its collaborative features, customization options, and multimedia integration elevate the concept mapping experience. EdrawMind simplifies the creation process and empowers individuals and teams to convey their ideas with impact.


 .ox75
.ox75